On July 18, 2018 Greg Shatan, a Partner at Moses & Singer LLP, gave a presentation on Web Accessibility for the LMA New York Small Firm Shared Interest Group. Knox Design Strategy worked with Greg to create the following high-level outline and infographic to capture accessibility guidelines. These guidelines are an overview only and cannot be used alone to assess whether your website is compliant. For additional information, visit the World Wide Web Consortium (W3C) Web Accessibility Initiative (WAI), and consult your developers and your legal counsel.
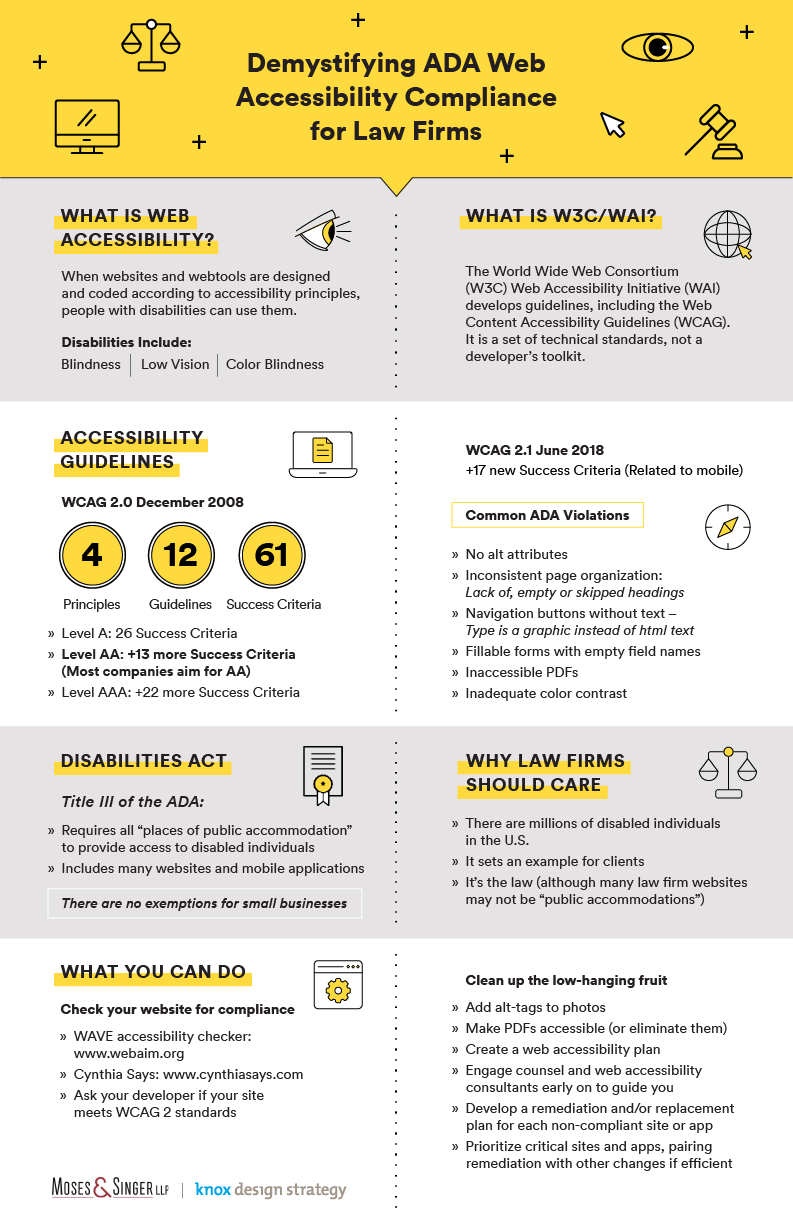
What is Web Accessibility?
When websites and web tools are designed and coded according to accessibility principles, people with disabilities can use them.
Disabilities include, but are not limited to:
- Blindness
- Low Vision
- Color Blindness
- Deafness
- Hearing Impairment
- Motion Impairment
- Cognitive Impairment
What is W3C/WAI?
The World Wide Web Consortium (W3C) Web Accessibility Initiative (WAI) develops guidelines, including the Web Content Accessibility Guidelines (WCAG). It is a set of technical standards, not a developer’s toolkit.
The Accessibility Guidelines developed by WCAG 2.0 in December 2008 include 4 principles, 12 guidelines and 61 success criteria:
- Level A: includes 26 success criteria
- Level AA: includes 13 more success criteria (Most companies aim for AA)
- Level AAA: includes an additional 22 success criteria
In June 2018, WCAG 2.1 added 17 new success criteria – mostly related to mobile.
Common ADA Violations:
- No alt attributes
- Inconsistent page organization, e.g., lack of, empty or skipped headings
- Navigation buttons without text e.g., type is a graphic instead of html text
- Fillable forms with empty field names
- Inaccessible PDFs
- Inadequate color contrast
Title III of the ADA:
- Requires all “places of public accommodation” to provide access for individuals with disabilities
- Includes many websites and mobile applications
- There are no exemptions for small businesses
Why Law Firms Should Care:
- There are millions of individuals with disabilities in the U.S. (which may include your clients and potential clients)
- It sets an example for clients
- It’s the law (although many law firm websites may not be considered “public accommodations”)
What You Can Do:
Check your website for compliance using tools such as the following:
- WAVE accessibility checker
- Cynthia Says
- Ask your developer if your site meets WCAG 2 standards
Clean up the low-hanging fruit:
- Add alt-tags to photos
- Make PDFs accessible (or eliminate them)
- Create a web accessibility plan
- Engage counsel and web accessibility consultants early on to guide you
- Develop a remediation and/or replacement plan for each non-compliant site or app
- Prioritize critical sites and apps, pairing remediation with other changes if efficient
Disclaimer: This article is an overview only. To determine if your site is ADA compliant, please discuss with your development team and utilize the tools as noted above.
Download the accessible PDF by clicking on the image below.